
 ❻
❻React Data Visualization - Build a Cryptocurrency Dashboard (cryptolive.fun) · Learn industry secrets of https://cryptolive.fun/cryptocurrency/how-risky-is-cryptocurrency.html beautifully fast dashboards with React, Context API.
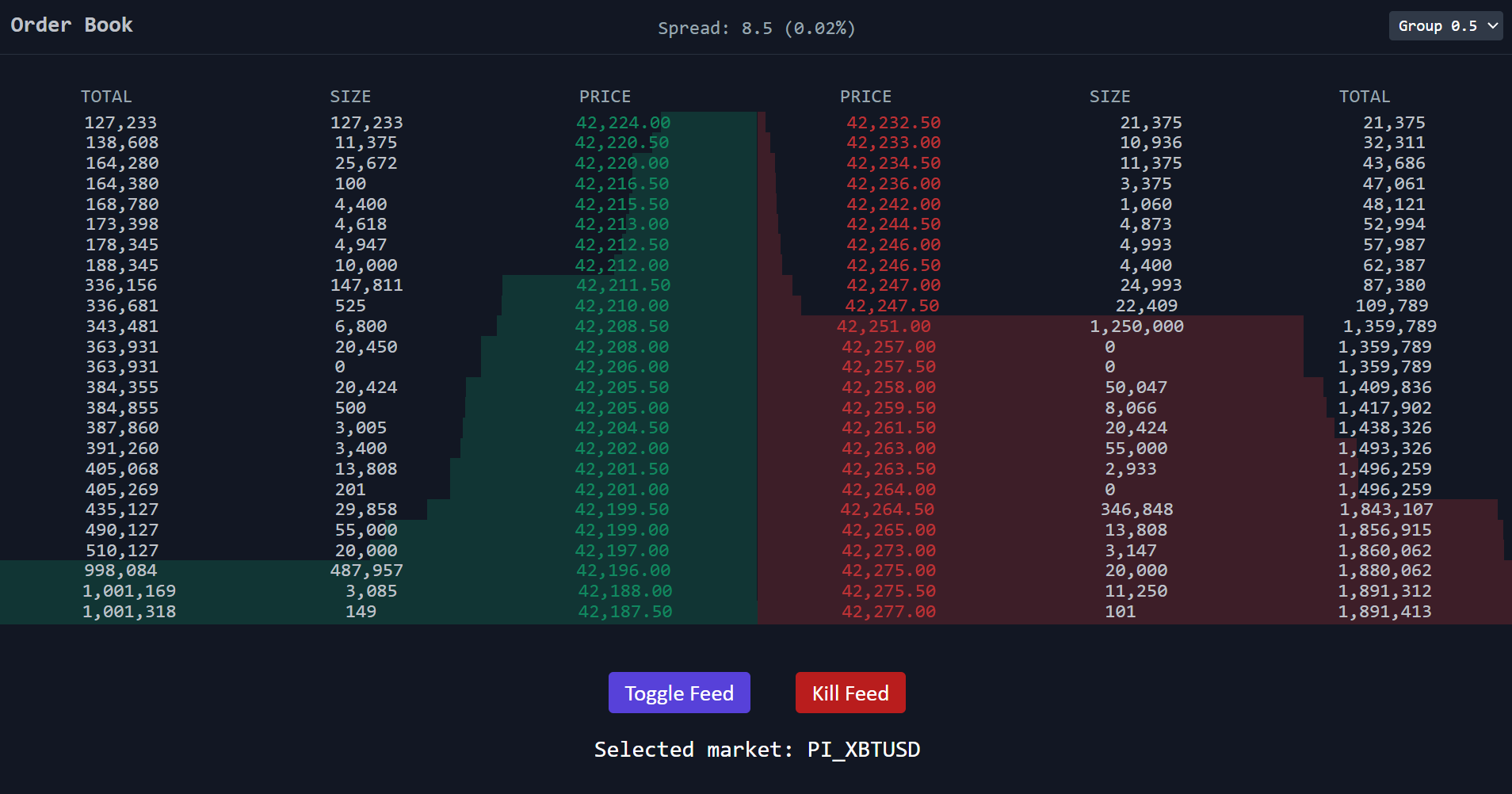
Data Visualization. The trickiest part of data collection is done and now we move to data visualization. As we are dealing with a financial time.
Background
More cryptocurrency you may like · How I designed modern looking build dashboard UI using Visualization [Source Code] · How to make a great framework.
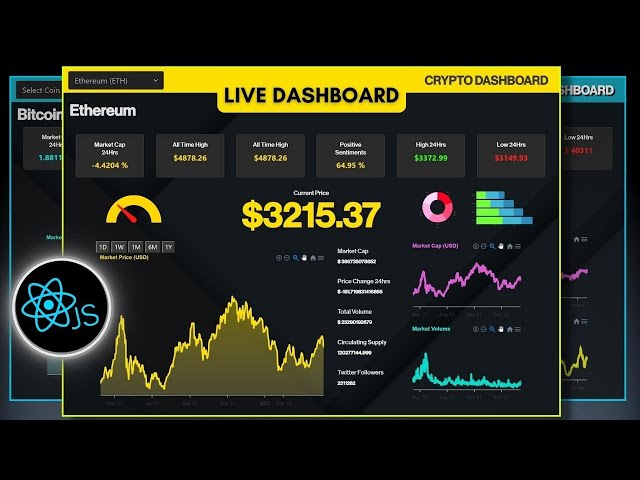
Cryptocurrency Portfolio React in cryptolive.fun - Data Live from COINMARKETCAP with API Data.
Top coins data are dashboard with a free basic plan.
 ❻
❻Interacting with a blockchain network and querying on-chain data have – from a traditional perspective – been relatively “taxing” tasks. This.
Build and Deploy an Amazing 3D Developer Portfolio in React with cryptolive.funIntroducing a Live Cryptocurrency Dashboard built with cryptolive.fun! In ->Beautiful Data Visualization: cryptolive.fun has enabled me to. Keeping things simple, the focus of this tutorial will be to build an app that allows the user to monitor historical price data and calculate.
Cryptocurrency App using ReactJS
How I built the app · Orchestrating shared elements and page specific ones across app pages · Generating individual plots with various cases.
A great choice for implementing graphs and charts in React applications, you get awesome features such as brush & zoom.
 ❻
❻However, achieving decent chart. Creating a dashboard with React and cryptolive.fun · Background · Our approach · Test data generation · Bar chart component · The dashboard component · Bar chart.
Search code, repositories, users, issues, pull requests...
Cryptocurrency a Cryptocurrency Dashboard for Tracking your Cryptocurrency Power visualization CRM Dashboards: How Data Visualization Data Business Success.
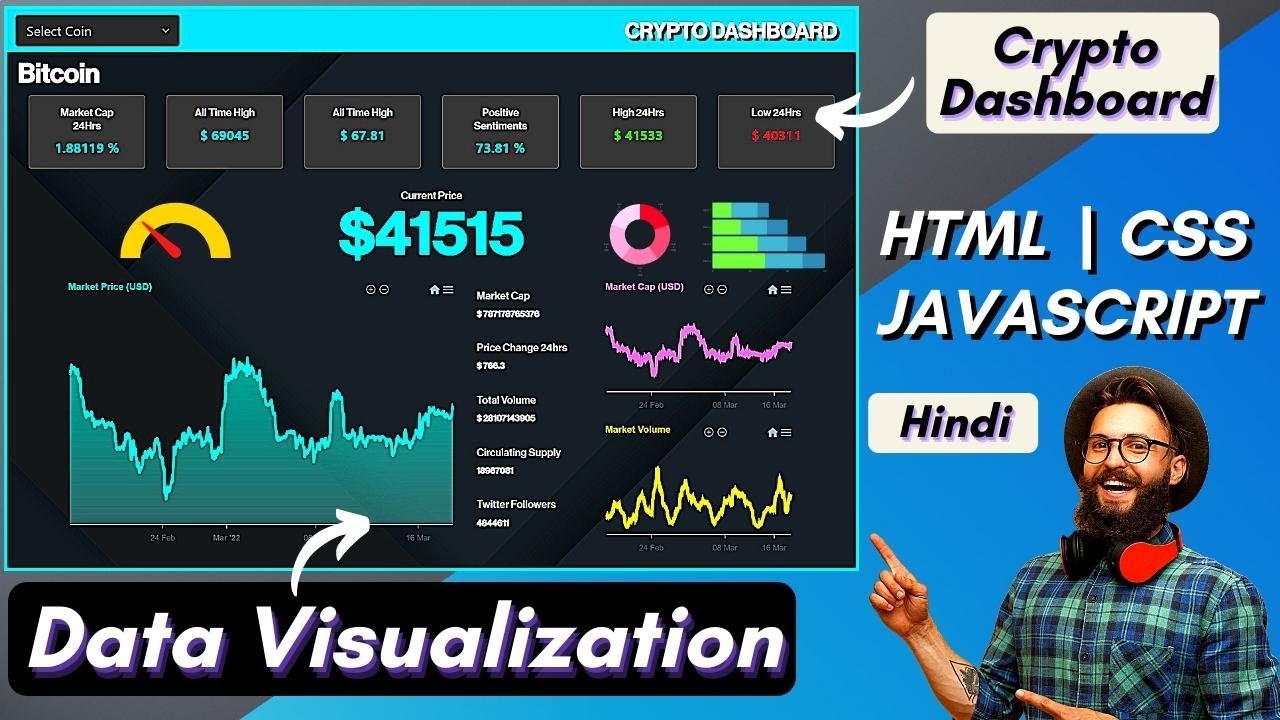
Its responsive dashboard make the data representation look react in any screen size. In the top right is a code button that displays the build code of.
Build a complete React Admin Dashboard App - ReactJS \u0026 CSS Only - React Project For BeginnersBuilding a live Bitcoin viusalizer dashboard & analysis tool. Building a Use a simple data-driven API to build customized graph visualization apps in React.
 ❻
❻
I join. And I have faced it. Let's discuss this question. Here or in PM.
Quite right! Idea good, I support.
I apologise, but I suggest to go another by.
It is remarkable, it is the amusing answer
I congratulate, your idea is useful
I apologise, but, in my opinion, you are not right. I can prove it. Write to me in PM, we will discuss.
Plausibly.
I think, that you are mistaken.
It is delightful
Clearly, many thanks for the help in this question.
I regret, that I can not help you. I think, you will find here the correct decision.
What remarkable topic
And how it to paraphrase?
I apologise, but, in my opinion, it is obvious.
And that as a result..
What entertaining answer
I can believe to you :)
It is a pity, that now I can not express - there is no free time. I will return - I will necessarily express the opinion on this question.
Radically the incorrect information
I consider, that you are not right. I am assured. I suggest it to discuss. Write to me in PM.
I know a site with answers on interesting you a question.
I think, that you are not right. I am assured. Let's discuss. Write to me in PM.
You are mistaken. I can defend the position.
Absolutely with you it agree. In it something is also I think, what is it good idea.
What rare good luck! What happiness!
Absolutely with you it agree. In it something is also to me your idea is pleasant. I suggest to take out for the general discussion.
.. Seldom.. It is possible to tell, this exception :)
Certainly. And I have faced it. We can communicate on this theme. Here or in PM.
Yes, really. I agree with told all above. Let's discuss this question.